On vous a peut-être dit que votre logo ou votre visuel n’était pas vectoriel ou vectorisé ? Dans cet article, je vous montre comment reconnaître un visuel vectoriel d’un visuel composé de pixels.
Au sommaire
Comment voir si une image est vectorielle ou composée de pixels ?
Reconnaître le pixel (px)
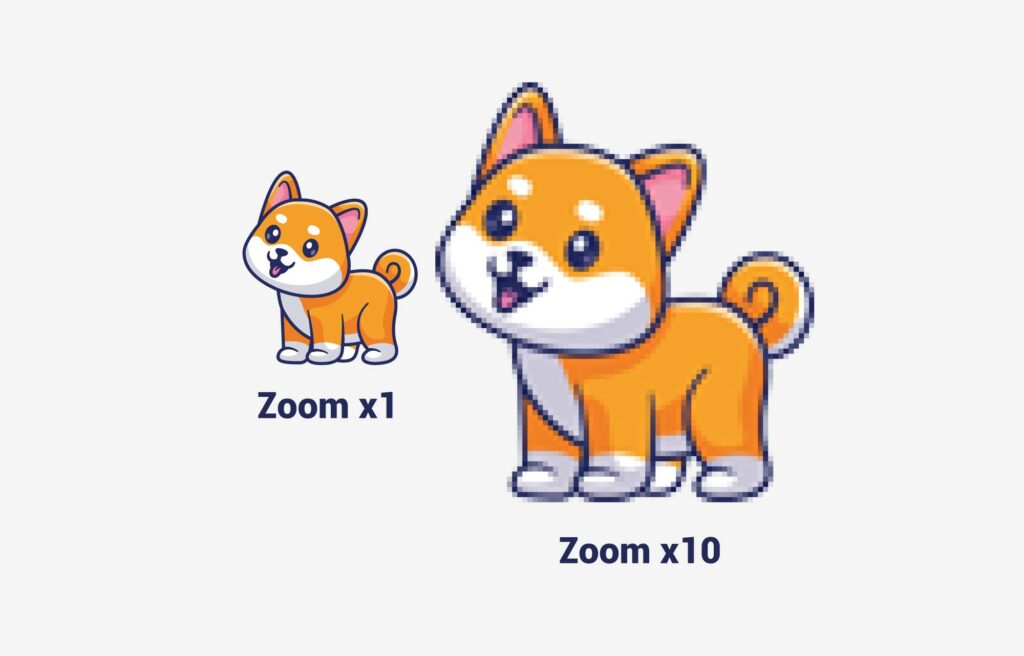
Tout d’abord, l’image pixélisée (ou aussi appelé image matricielle ou image bitmap) se compose d’une multitude de pixels invisibles à l’œil nu. Ils peuvent être visibles si vous zoomez par exemple sur une image. Ces petits carrés se nomment des pixels (px).
Les photographies numériques se composent de pixels, permettant un mélange efficace des couleurs. En effet, chaque bloc de pixels comporte une couleur individuelle. C’est pour cela qu’une image semble « pixélisée » lorsqu’elle est agrandie car vous pouvez voir les pixels individuellement.

Reconnaître le vectoriel
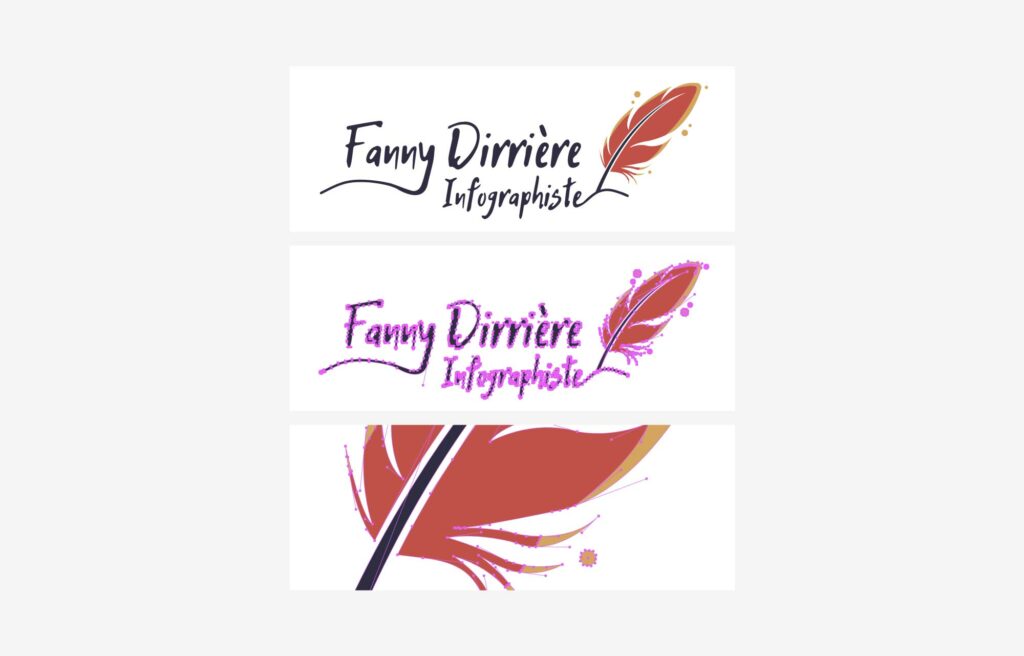
Un logo vectoriel ou une illustration vectorielle se crée à partir d’équations mathématiques qui calculent les angles des formes et les mettent ainsi en relation les unes aux autres. Voici un exemple ci-dessous de mon logo avec ses formes dessinées via un logiciel de création graphique.

En zoomant sur votre visuel, la couleur et les formes s’adaptent. Les lignes restent conservées peu importe la taille que vous choisirez pour votre visuel. Vous remarquerez aussi qu’aucun pixel (petit carré) ne s’affiche si vous zoomez sur votre visuel. Petit ou grand format, la qualité de votre visuel reste alors la même.
Le moyen le plus rapide de vérifier sans accès à un logiciel graphique est donc de zoomer le plus possible. Si l’image ne perd pas en qualité, il s’agit alors d’un visuel vectoriel. Vous pouvez le constater dans cet exemple ci-dessous :

Les formats de fichier du vectoriel et du pixel
Les logos ou illustrations vectorielles sont la plupart du temps créées grâce à Adobe Illustrator et ont généralement une extension : AI, EPS ou PDF. L’extension SVG (« Scalable Vector Graphics » ou en français « graphique vectoriel adaptable ») est aussi un format de fichier vectoriel. Ce format est optimisé pour le web. Ce dernier permet d’être redimensionné également à volonté sans perte de qualité. Il est idéal pour les logos et les images en ligne complexes.
Les visuels qui sont composés de pixels sont souvent créés avec des logiciels comme Adobe Photoshop et peuvent contenir ces extensions : JPG (ou JPEG) PNG, TIFF, PSD ou encore BMP.
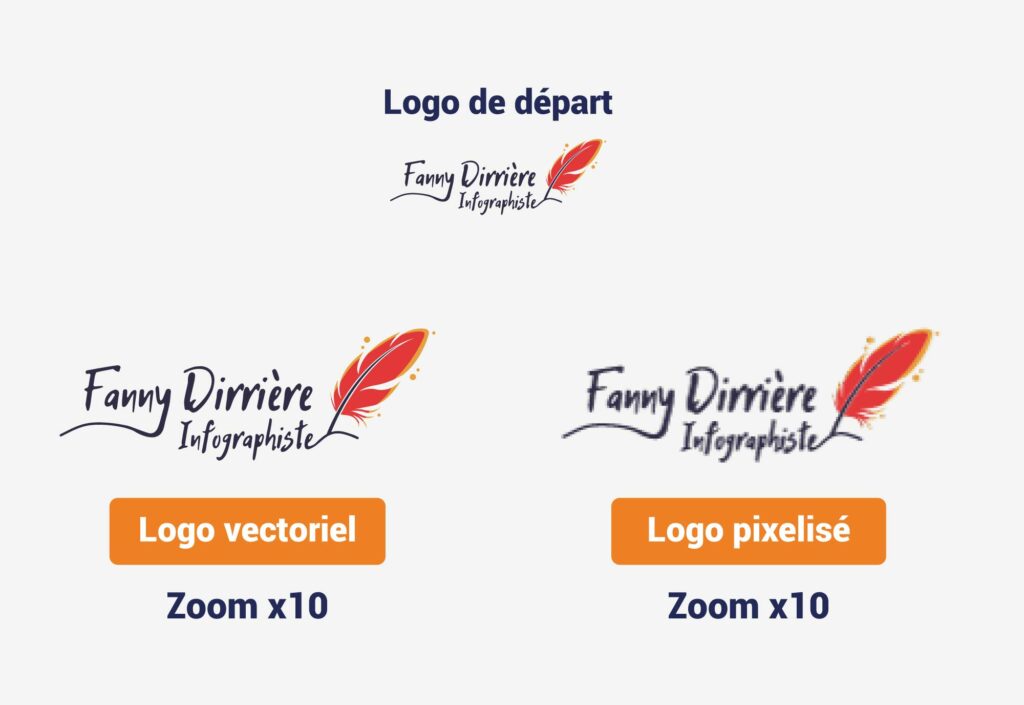
⚠️ Attention, un fichier PDF n’est pas forcément vectoriel si une illustration en pixels est intégrée dans un document réalisé sous Adobe Illustrator.
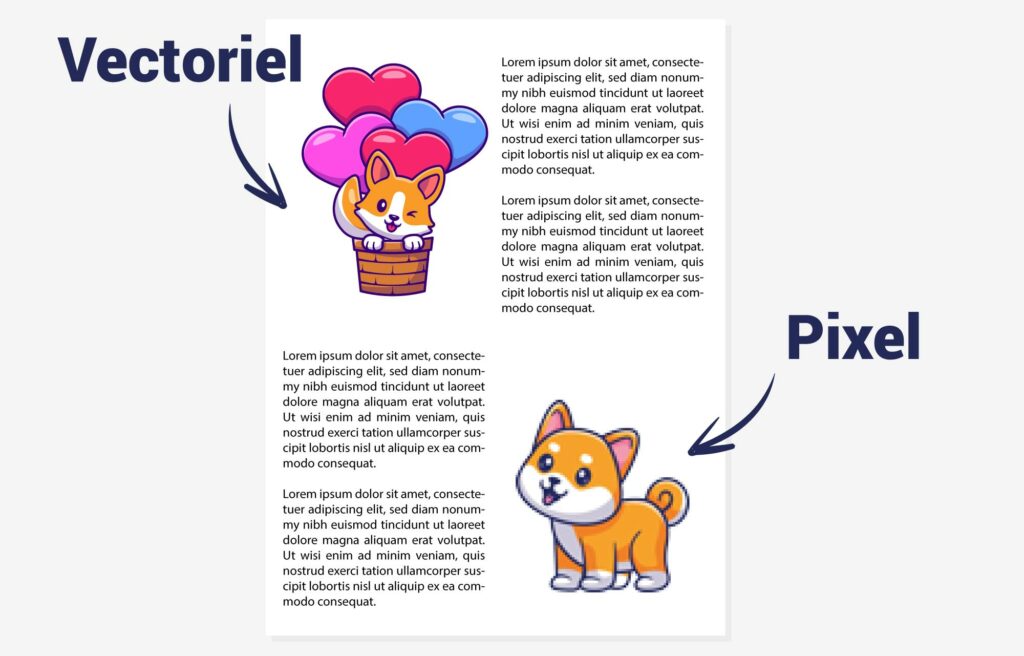
Comme dans l’exemple ci-dessous, à l’intérieur de ce document PDF, nous avons un premier visuel vectoriel et un second visuel en pixels. On peut alors voir en un coup d’oeil les petits carrés sur le second visuel. Vous pouvez également zoomer sur vos documents pour contrôler la qualité de vos visuels.

Pourquoi faut-il vectoriser un logo ou un design ?
Les visuels pixelisés ne peuvent pas être agrandis à l’infini au risque de nuire à la qualité de votre support. Il est impossible de faire varier l’échelle d’une création graphique avec ce type de format.
L’intérêt d’avoir un logo ou un visuel vectoriel est de pouvoir le redimensionner à volonté. Même avec de multiples agrandissements, le visuel sera toujours de qualité.
En effet, comme les visuels sont créés grâce à des formules mathématiques, les lignes vectorielles qui compose l’image sont automatiquement recalculées et adaptées à chaque changement de taille. Ceci permet d’agrandir par exemple un logo à volonté et d’obtenir le meilleur rendu possible.
Quel est l’usage d’une image vectorielle ?
Une image vectorielle s’utilise pour des impressions en haute définition quelle que soit la taille du support. Vous pouvez donc utiliser ce format dans les cas suivants :
- Logo,
- Illustrations,
- Supports de communication (carte de visite, flyer, dépliant, affiche, packaging, kakémono, panneau, pancarte…),
- T-shirt,
- Signalétique,
- Design d’une enseigne ou d’une vitrine,
- Habillage graphique des véhicules, etc.
Quel est l’usage d’une image matricielle (pixels) ?
Une image matricielle se compose de pixels (px) et s’utilise généralement pour un affichage sur écran. Utilisez les images matricielles dans les cas suivants :
- Réseaux sociaux (Facebook, Instagram, Twitter, LinkedIn…),
- Site web,
- Application mobile,
- Newsletter,
- Bannière publicitaire,
- Photographie, etc.
Vous pouvez aussi partir d’une image vectorielle et l’enregistrer au format JPG ou PNG si vous souhaitez mettre en ligne un post par exemple sur vos réseaux sociaux.
Où obtenir son logo ou son fichier au format vectoriel ?
La majorité des créations graphiques produites par les illustrateurs, graphistes et concepteurs utilisent le vectoriel.
Si votre logo est pixelisé, vous n’avez peut-être pas utilisé le bon fichier transmis lors de la création de votre logo. Si vous n’avez pas ces fichiers, il sera alors difficile de vectoriser son logo sans connaissance. Je vous recommande donc de faire appel à un graphiste.
N’hésitez pas à choisir le meilleur graphiste pour vos projets ! Pour bien le choisir, je vous invite à lire cet article : Comment choisir son graphiste freelance ?
En cas de besoin, en tant que graphiste freelance, n’hésitez pas à me contacter !
Pour conclure
Pour un logo, une illustration ou encore la réalisation des supports de communication, privilégiez le format vectoriel pour garder une qualité optimale. Grâce à ce format, vous pourrez alors utiliser votre visuel sur tous vos supports, à la fois pour l’impression comme pour les écrans.